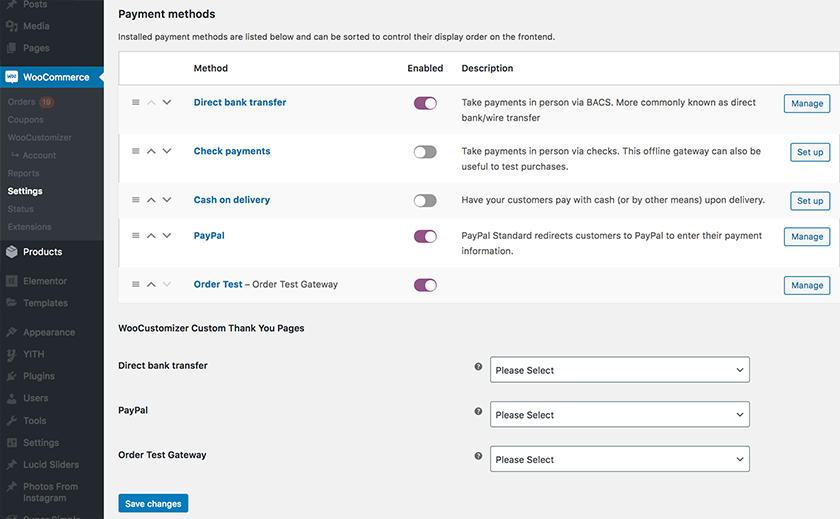
Once you’ve created a custom Thank You page for your customers to land on after purchasing a product, you will be able to view the page built, but the StoreCustomizer shortcodes will only work on the actual Thank You page if the url to the page has a proper order number and an order key, and the order number and key need to match each other.
The best way to test this is to install a Test Payment Gateway plugin and then do some test orders. For this we recommend WC Order Test:
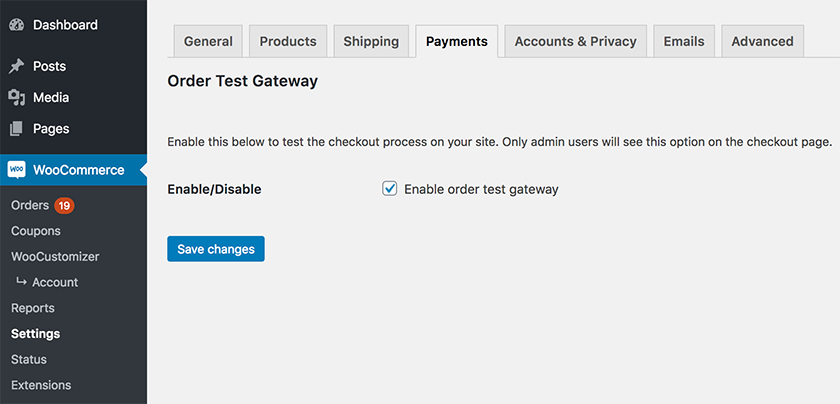
After you install and activate the WC Order Test plugin, you need to navigate to WooCommerce -> Settings -> Payments -> Order Test and enable the Order Test Gateway.

Then, click Save Changes and then you’re ready to go.
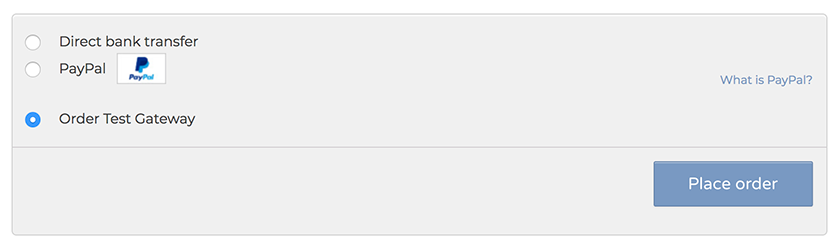
Now you can go to your shop page and add any products to the cart and then click to checkout, fill in your details as if you’re making a real purchase and then select the Order Test Gateway and click Place Order to complete the order.

If you have only set one default Thank You page then you can simply add any products and checkout to view the custom Thank You page.
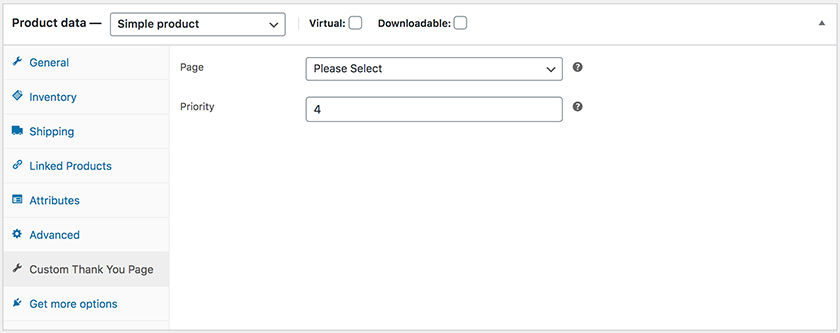
If you are setting custom Thank You pages per product level, then you need to add these product to the cart and the do a test payment to view the actual pages, remember you’re able to set product priority too as to which thank you page is used is you have multiple products with their own thank you page.

If you are testing the per payment method Thank You pages then we recommend turning on Direct Bank Transfer & Cheque Payments and creating pages and assigning the methods to those pages to test, then change it to the actual gateway once you are sure the page is working correctly. Or you can process real payments to yourself to test, then once you have the page you can edit it in another tab and refresh while you’re testing it.